人生中第一個比較簡單的全棧項目。水一水博客。
過去談論 JavaScript 多是口嗨,從無實踐,現在終於有點真實體驗了。
首先是開發體驗。學校電腦是 i3-6100,3.7Ghz 主頻,8G 內存。按理說是完全夠用的,結果 vscode 加 Astro 插件編輯代碼極不流暢,甚至字符敲擊到顯示都有一定滯後感。不知道同機房用 vscode 寫代碼的體驗如何。不過我沒有仔細分析卡頓原因,大概是硬件老化了吧。
實現過程中遇到了這樣的問題:有一個二元組列表,需要多次查詢給定二元組是否在列表中。本以爲隨便用 Set 存一下就能處理了,結果發現 JavaScript 只支持 primitive 比較,非 primitive 比較的實際上是元素地址。這就相當煩人,多數情況需要 serialize 成字符串。好在我的情形中數據本就是字符串二元組,容易處理,但如果是浮點數呢?更複雜的 object 呢?
實現功能時總有各種擔心。平常做 OI 題的時候各種輸入數據範圍什麼的都是標識好的,可以一鍵提交測試。今寫項目,則是處處不確定,不確定 CWOI api 返回什麼,不確定用戶會輸入什麼。但最終我還是一點測試都沒有寫,相信用戶輸入,出錯就直接 500 擺爛。
處理登錄是最麻煩的。雖然用了 auth-astro(封裝 auth.js),但它文檔不太詳細,大概是希望大家多用 OAuth 登錄吧。折騰半天纔讓 TypeScript 不報錯。錯誤處理完全做不來,也只能無腦給用戶拋個 500。
在前端更新網頁極頭痛。明明是特別簡單的功能,寫起來就及其煩人。曾我試圖寫一個點讚的組件,希望不刷新就能更新點讚數,結果就是同樣的渲染代碼,Astro JSX 得寫一邊,還得前端用各種 DOM api 寫一邊。最後由於懶,且考慮到點讚確實沒有什麼用,終沒寫。而評論添加,刪除之類的功能也都是直接通過刷新更新頁面的。後悔用 Astro 了,少一丁點 JavaScript 並無什麼意義,反而還增加了更多刷新和更多開發困擾,若引入 React 之類的話還又不如用 Next.js 這種專門的。不過屎山已經寫好了,懶得改,不去碰纔是最好的。
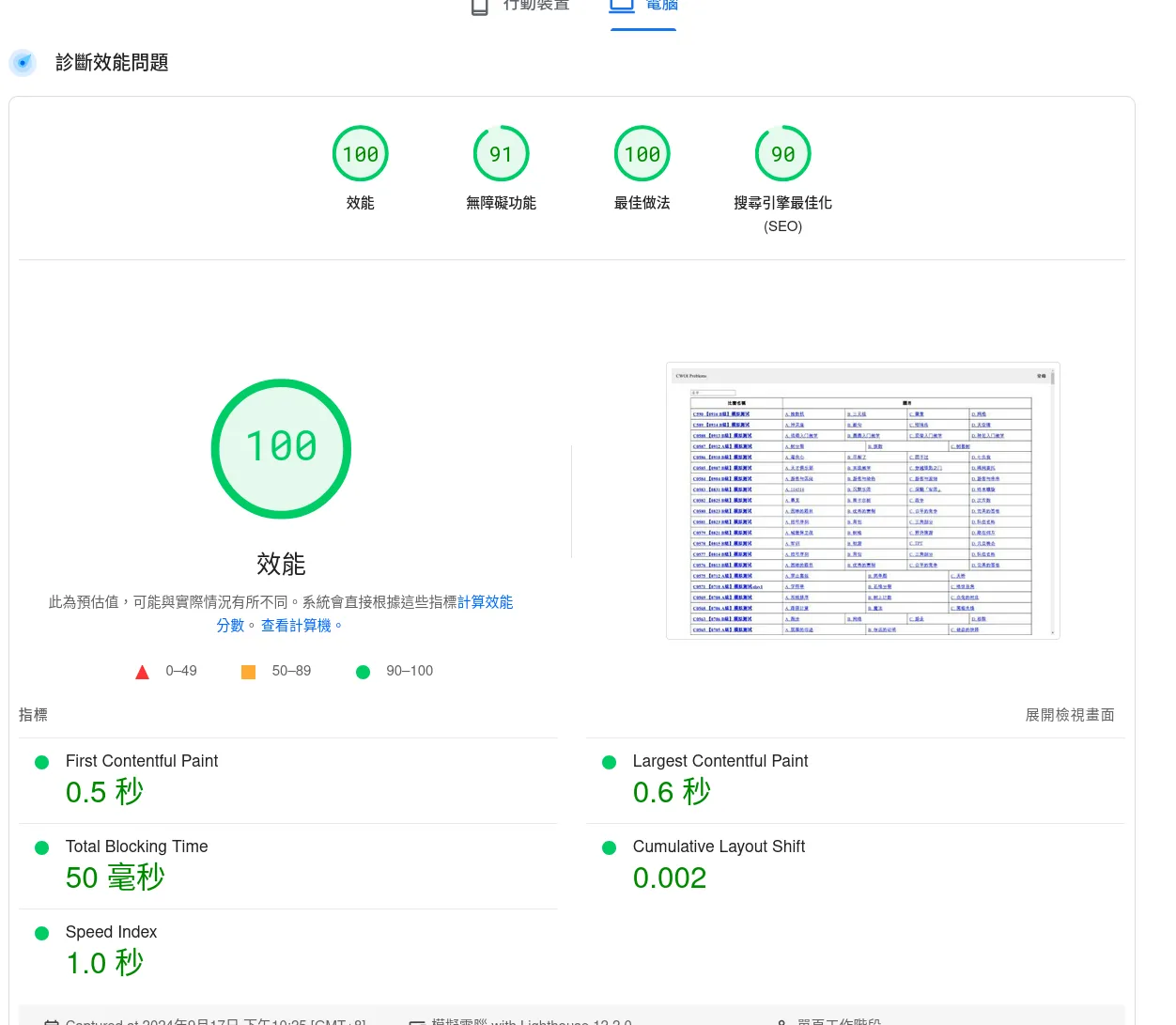
額,好像少點 JS 好像性能確實好不少:
還有樣式,完全不懂得怎麼設計網頁。想着丑點就丑點吧,能用就行。
數據庫也很頭疼,用的 Vercel 提供的 postgresql,當然我這個數據量用什麼數據庫好像都可以。我比較懶,直接生產服務器調試 sql。後頭看到 Astro DB 支持基於 libsql,可能會方便一點,至少本地容易搭建,容易 dump 數據,但暫不打算遷移。
還有 Cloudflare 繞地球一圈在學校訪問速度比用 Vercel 香港快,國內網絡太神祕。
必須感嘆 JavaScript 就是一個奇蹟。初只用十天就設計完成,各種神祕語言特性,處處給人「玩具語言」之感,現今竟有如此龐大的生態。有「世界是個巨大的草臺班子」之感。